saya perlu jasa design website sederhana utk layout wordpress.
petunjuk akan saya paparkan dalam bahasa inggris dibawah ini. dicari yang bisa memahami dalam bahasa inggris yang baik.
silahkan worker yang ingin BID pekerjaan ini , tolong sertakan juga portfolio anda.
karena diutamakan yang sudah ada pengalaman.
jika ada pertanyaan bisa lsg ditanyakan kepada saya
YANG SAYA PERLUKAN HANYA DESIGN DALAM PHOTOSHOP / FILE PSD SAJA.
terima kasih.
baca petunjuknya dibawah ini
Project Detailed Instructions
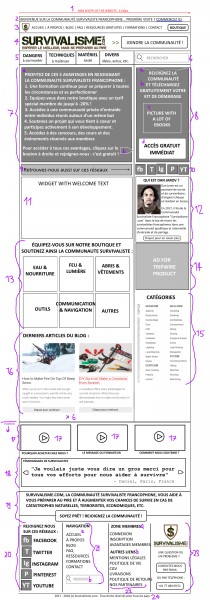
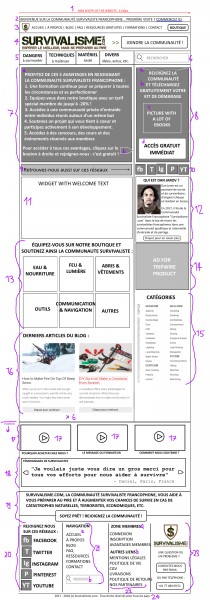
Refer to the numbers on the Wireframes attached to understand the instructions better.
GENERAL HOME PAGE (instructions 1 to 24 in the attached wireframe)
1. Max width :
The max width of the website should be 1140 px. The website should
obviously be responsive and adapted to mobile ergonomic and navigation,
but the maximum width should be 1140px.
2. Top bar :
This is a welcome bar, it should be kinda of flashy color. The text is
for now : "Bienvenue sur la Communauté Survivaliste Francophone...
Première Visite ? COMMENCEZ ICI" (with "COMMENCEZ ICI" as a link, that
will lead people to a welcome page for first time visitors). Regarding
coding, this bar should be a WP widget, so I can modify the text easily.
When people scroll down the page, this bar should not be fixed.
3. Main menu
: This is the main menu (it should obviously be a WP menu). The first
element should be the symbol of the logo (logo attached) with the "S"...
Then we have the different page : "ACCUEIL | À PROPOS | BLOG | FAQ |
RESSOURCES GRATUITES | FORMATIONS | CONTACT | BOUTIQUE". Make the menu
elements big enough to be readable, but not so big as the whole bar is
crowded. Please plan one menu with sub-menu so I can see how it look in
the design phase. There should be a hover effect on the menu, and the
active menu should be of a different color, so people know where they
are. Last but not least, the last element of the menu, "BOUTIQUE",
should be on the far right, and should stand out as a button with a
brighter color (the standard call to action color you'll use for all
important buttons and CTAs). This link will redirect people to our
Shopify store.
IMPORTANT : This menu bar should be fixed, aka
when people scroll, this bar should stay at the top of the screen.
That's the ONLY element that should be fixed.
Also, for the mobile version, the full text of the menu should be replaced by a menu icon with the text "Cliquez pour le menu".
4. Main header : In this part, on the left we have the
SURVIVALISME.COM
logo with the title and tagline. It should be clearly readable. Use all
the space you need for that. On the right side, with the remaining
space, we want a big call to action button that stands out a lot, with
the text "REJOIDRE LA COMMUNAUTÉ". The text of that button should be
editable as a Wordpress widget, so we can change it easily.
5. Content menu
: This menu should also be a Wordpress menu. It should be like on the
Wireframe. Text is : " DANGERS à surmonter | TECHNIQUES à maîtriser |
MATÉRIEL testé | DIVERS idées, actus, etc. |" As you can see, the word
in capital letter should be bigger, and the other word smaller below it.
Please also consider these are DROP DOWN menu, so show me one to see
how they look as a drop down with sub-menu. These will be the blog
categories.
6. Search bar : The search
bar is pretty standard, to allow people to search for content within the
blog. As you can see, I need a small magnifying glass icon, and the
word "CHERCHER SUR LE SITE" (if you have space).
7. Main CTA home page area
: This area is our main CTA, that will only display on the home page.
It's an offer that will complement the email capture widget on the
sidebar (#8 on the Wireframe). The goal is that on the home page we'll
have that bigger CTA area, and on any other page, we'll just have the
sidebar widget, but those 2 areas needs to work together on the home
page, almost as if they were a single element ! (same colors and design,
etc.). I also want a discrete and subtle arrow (#b on the Wireframe) at
the right of this content area, that points toward the email capture
sidebar widget. Please use the text as it is on the wireframe (#a), this
is the final text, so you can make it look great. This is direct
marketing, so that area should stand out, it's important !
8. Email capture Widget
: This is the sidebar email capture CTA (it should be a Wordpress text
widget), also a very important part that should stand out a lot on the
design. This part will stay on ALL pages of the website, as it's on the
sidebar. #a is also a very discrete and subtle arrow that points
downward, to direct the eye of the user to the email capture offer. Then
you have the headline (#b), and then a picture with a few ebooks (#c).
For now I don't have the ebook cover yet, so please use dummy. Then in
#d we have the big button that must stand out. When people click on it, a
pop-up will appear (we'll use Thrive Lead Capture plugin for that).
Also, it doesn't show on the Wireframe, but please below the button add a
small text with a small padlock icon that says "Nous détestons le SPAM
autant que vous : vos coordonnées resteront privées et en sécurité" (it
means "Your datas are safe with us", basically).
9. Social media CTA
: This is the same principle as #7, that thing will only be seen on the
home page, and the goal is to direct attention to the social networks
icon on the sidebar. It should be at the same level (just like #7 and #8
should be at the same lever). Use the text of the wireframe, and an
arrow pointing towards the social media icons.
10. Social media icons
: These are the social media icons for Facebook, Twitter, Instagram,
YouTube, and Pinterest. Use a consistent design for those icons. People
should recognize the social networks, but also the design must be
consistent with the general design and colors of the website (think of
the logo : survival, post-apocalyptic style, military colors,
industrial, etc.).
11. Widget with welcome text :
This is a purely text widget with a general welcome text for the home
page. I don't have the text yet, so please use lorem ipsum. The text
should be a bigger headline, and then smaller normal text.
12. Widget "About"
: This is a standard text widget on the sidebar, with a picture of the
founder of the website. Use same text as the wireframe. The button
"Cliquez pour en savoir plus" is NOT an important call to action, so it
should be discrete design comparing to the others.
13. Shop Categories Pictures
: These are pictures of the different categories of stuff they can find
on the Shopify store. This should be a widget so I can change it and
edit it if needed. For each categories, I want the text to be clearly
readable, and as a background, a picture related to the theme of the
category. For exemple, the first category is "WATER & FOOD", so
choose a picture accordingly. Here are the 6 categories : 1. "EAU &
NOURRITURE" (WATER & FOOD), 2. FEU & LUMIÈRE (FIRE & LIGHT),
3. ABRIS & VÊTEMENTS (COVER & CLOTHINGS), 4. OUTILS (TOOLS) 5.
COMMUNICATION & NAVIGATION 6. AUTRES (MISC.). Use pictures with a
design related to the general theme of the website : survival,
survivalism, preparedness, etc.
14. Ad Widget : This is a widget for an ad picture for one of our product. Use dummy design for now.
15. Blog Categories
: These are the detailed categories of the blog. I like that style of
design, with the main categories bolder and bigger, and the smaller
sub-categories below. Our inspiration for that elements is this website,
so do the same stuff :
https://www.itstactical.com/
16. Last articles
: These are the last articles of the blog. Use the same design as on
the wireframe, with dummy content for now. I want 6 articles (the
wireframe only show 2).
IMPORTANT : Everything since #17 is part of the FOOTER, and should be there on ALL pages.
17. Footer videos : 3 Youtube videos (use dummy for now), with the title just below the vid. Use same title as on the wireframe.
18. Testimonial widget
: This is the testimonials area. I don't know how you wanna do it
technically, but here are what I need : The widget should display ONE
testimonials (same way as in the wireframe), with the text and the name
of the user, and people should be able to go back and forth in the
testimonials using the left and right arrows. The testimonials should
also change every 5 seconds.
19. CTA footer bar
: This is another call to action to get people to subscribe with us.
This bar should be the part of the footer that stands out the most ! The
button especially. Use same text as on the footer. This should be a
widget so I can change the text.
Last part of the footer is 4 colums that should be widgets :
20. Social media footer widget : Self-explanatory, I want the social media icons again, with the same design as in #10
21. Main menu : This is a repeat of the main menu #3. Please also include the search bar (#6) at the bottom.
22. Member menu & Footer menu
: This widget is two different menus (should be Wordpress menus as
always). The first one is "Members menu", and the second one is "Footer
menu".
23. Footer logo & contact infos
: In this last footer widget, I want the full logo (as big as
possible), and below that the 2 ways to contact us. Please note that
these are not important CTA, so they should not stand out as much as the
important CTA.
24. Footer copyright :
This is the standard footer copyright text, with the first year (2017)
and the current year (2018, but use PHP so it changes automatically),
plus the text : "2017 - 2018 (c) Survivalisme.com - Tous droits réservés
pour tous les pays".




















 Loading ...
Loading ...

